こんにちは。
テックブログの萱場です。
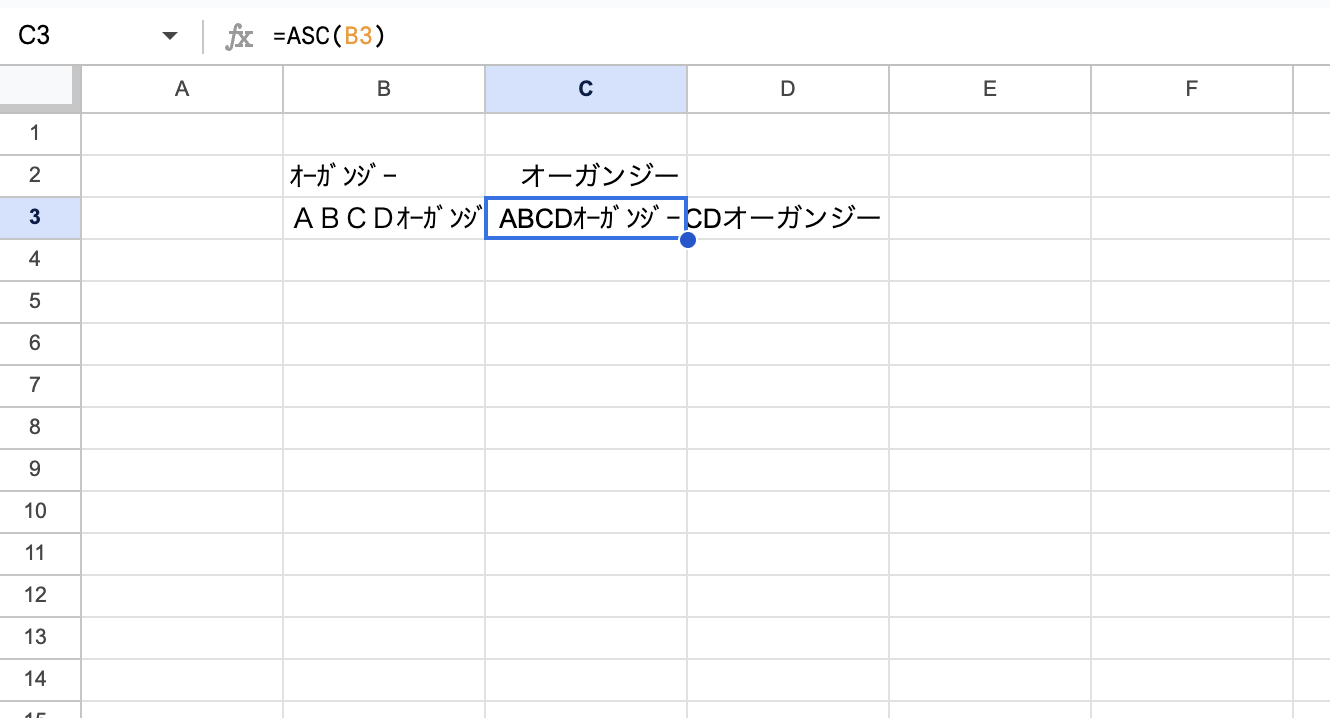
本日もスプシのネタですが、サムネ画像のように、英数は半角、カタカナは日本語にしたい時のTipsを解決いたします。
全角→半角はASC()関数
ASC関数とは、簡単いうと全角の文字列をすべて半角に変換してくれる関数です。
| 入力文字列 | 結果 |
| ABCDオーガンジー | ABCDオーガンジー |
| ABCDオーガンジー | ABCDオーガンジー |
これは、全角英数字を半角英数字にする場合は、重宝するのですが、カタカナは全角が良いという場合は、ASC関数のみでは、実現できません。
半角カナ→全角カナはGASを使う
これは、比較的簡単なコードを書くことで実現できます。
考え方としては、同じインデックスの半角カナの配列と全角カナの配列をそれぞれ用意し、入力文字を1文字ずつループ処理して、全角カナの配列から対応するインデックスの文字に置き換えていくという感じです。
以下、GASのコードです。
function katakanaConvert(string) {
//全角カタカナ一覧
const zenkata = [
"ア", "イ", "ウ", "エ", "オ",
"カ", "キ", "ク", "ケ", "コ",
"サ", "シ", "ス", "セ", "ソ",
"タ", "チ", "ツ", "テ", "ト",
"ナ", "ニ", "ヌ", "ネ", "ノ",
"ハ", "ヒ", "フ", "ヘ", "ホ",
"マ", "ミ", "ム", "メ", "モ",
"ヤ", "ユ", "ヨ",
"ラ", "リ", "ル", "レ", "ロ",
"ワ", "ヲ", "ン",
"ガ", "ギ", "グ", "ゲ", "ゴ",
"ザ", "ジ", "ズ", "ゼ", "ゾ",
"ダ", "ヂ", "ヅ", "デ", "ド",
"バ", "ビ", "ブ", "ベ", "ボ",
"パ", "ピ", "プ", "ペ", "ポ",
"ァ", "ィ", "ゥ", "ェ", "ォ",
"ャ", "ュ", "ョ",
"ッ", "ヴ",
"ー", "・", "。", "、"];
//半角カタカナ一覧
const hankata = [
"ア", "イ", "ウ", "エ", "オ",
"カ", "キ", "ク", "ケ", "コ",
"サ", "シ", "ス", "セ", "ソ",
"タ", "チ", "ツ", "テ", "ト",
"ナ", "ニ", "ヌ", "ネ", "ノ",
"ハ", "ヒ", "フ", "ヘ", "ホ",
"マ", "ミ", "ム", "メ", "モ",
"ヤ", "ユ", "ヨ",
"ラ", "リ", "ル", "レ", "ロ",
"ワ", "ヲ", "ン",
"ガ", "ギ", "グ", "ゲ", "ゴ",
"ザ", "ジ", "ズ", "ゼ", "ゾ",
"ダ", "ヂ", "ヅ", "デ", "ド",
"バ", "ビ", "ブ", "ベ", "ボ",
"パ", "ピ", "プ", "ペ", "ポ",
"ァ", "ィ", "ゥ", "ェ", "ォ",
"ャ", "ュ", "ョ",
"ッ", "ヴ",
"ー", "・", "。", "、"];
//最終的に返す変数を定義
let result = '';
//変換する対象文字列をセット
const input = hankata;
const output = zenkata;
//引数で渡された文字を分割
let charList = string.split('');
//文字を再格納する配列を定義
let array = [];
//分割した文字の数だけループを回し、もし濁点・半濁点だった場合は1つ前の配列の中身とセットにして array に格納
for (let i = 0; i < charList.length; i++) {
if (charList[i] == "゙" || charList[i] == "゚") {
array[array.length - 1] = (charList[i - 1] + charList[i]);
} else {
array.push(text[i]);
}
}
//再格納した文字の数だけループを回し、もし半角カナがあったら全角カナに直して result へ格納
for (let j = 0; j < array.length; j++) {
var index = input.indexOf(array[j]);
if (index == -1) {
result += array[j];
} else {
result += output[index];
}
}
//結果を返す
return result;
}
このコードのポイントは、入力文字列 {{string}} を一文字ずつ分割して、配列{{charList}} に格納します。
半角カナの分割は、゛や゜は1文字としてカウントされてしまうので、条件分岐で、濁音等が出てきたら、1つ前の文字とくっつけて配列 {{array}} に入れ直しています。
その後は、配列 {{array}} をループ処理して、1文字ずつ半角カナリストのインデックスを取得して、全角カナと置き換えていきます。
インデックスが-1というのは、リストに存在しない事を表してるので、条件分岐で、-1の場合は、そのままの文字を追加するようにしています。こうすることによって、カナ以外の文字は、エラーなく無変換で出力できます。
最後に
最後までお読みいただきありがとうございました。
ASC関数に関しては、例えば、郵便番号や、電話番号などの半角統一等にも役立ちます。
是非試して下さい!
株式会社デザインXでは、アパレル業界のお客様に向けて、ECサイトや業務基幹システム(ERP)の開発・導入支援を行っております。ご興味をお持ちの方は、是非下記リンクよりお気軽にお問い合わせください。
また、株式会社デザインXでは、ソフトウェアエンジニア・社内SEなど、共に働く仲間を募集しています。テクノロジーでアパレル業界のBtoBビジネスを変えたいという熱意をお持ちの方、お待ちしております。ご興味のある方は、以下のリンクからお問い合わせください!