こんにちは。テックブログの萱場です。
今回は、タイトルの通り、Adobeのイラストレーターを使って、画像に不透明のグラデーションをかけたいと思います。
デザイン系の記事ですが、基本的な小技だと思うので、結構活用頻度高めだと思います。
覚えてしまえばそこまで工程はないので、イラレを最近使いはじめた方や、ちょっとした画像の加工を行いたい方には、ぜひ覚えていただければと思います。
使用するソフトウェアはAdobe Illustrator CC 2023(以下イラレ)です。
それでは早速やっていきたいと思います。
手順の説明
画像と長方形の配置
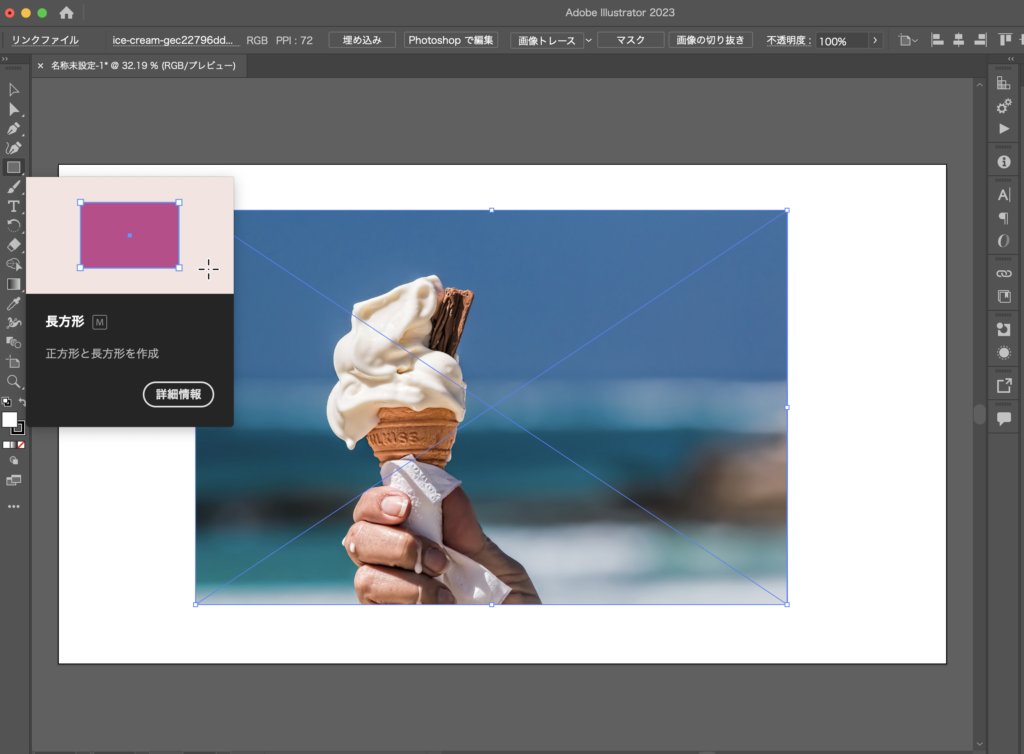
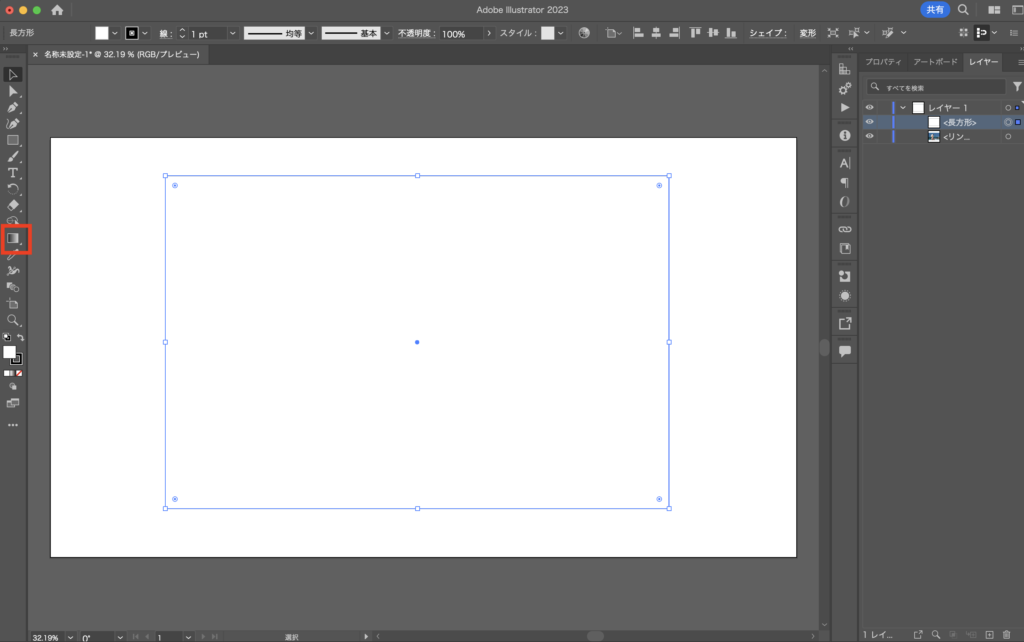
イラレを開いて、適当に画像を配置します。

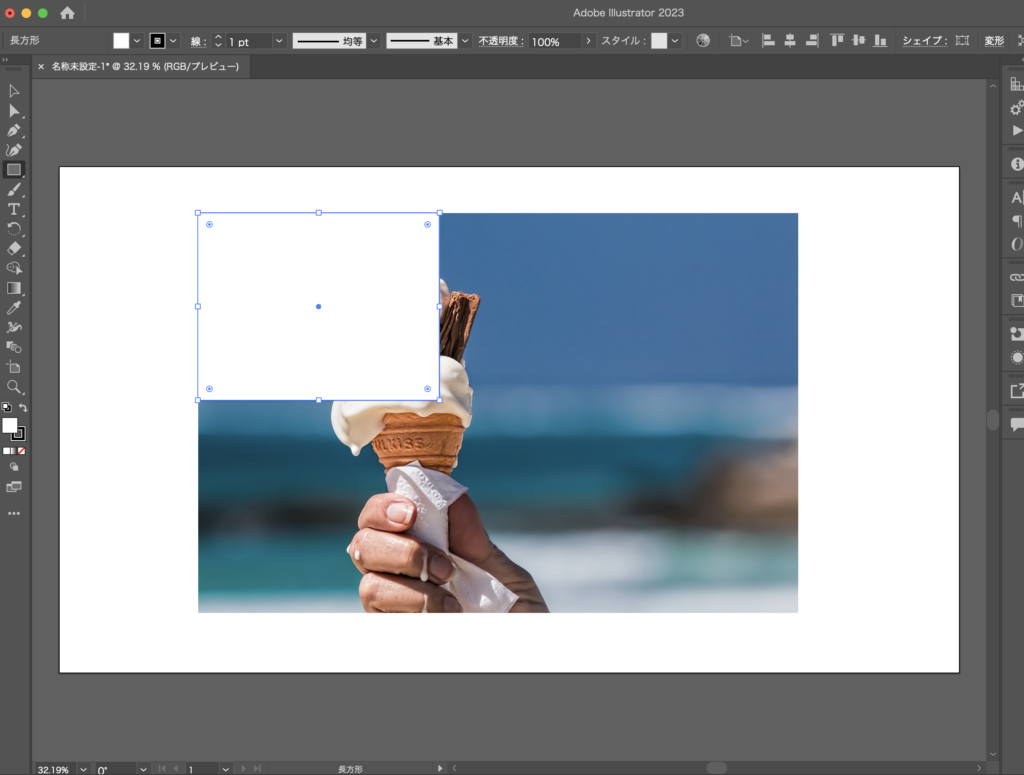
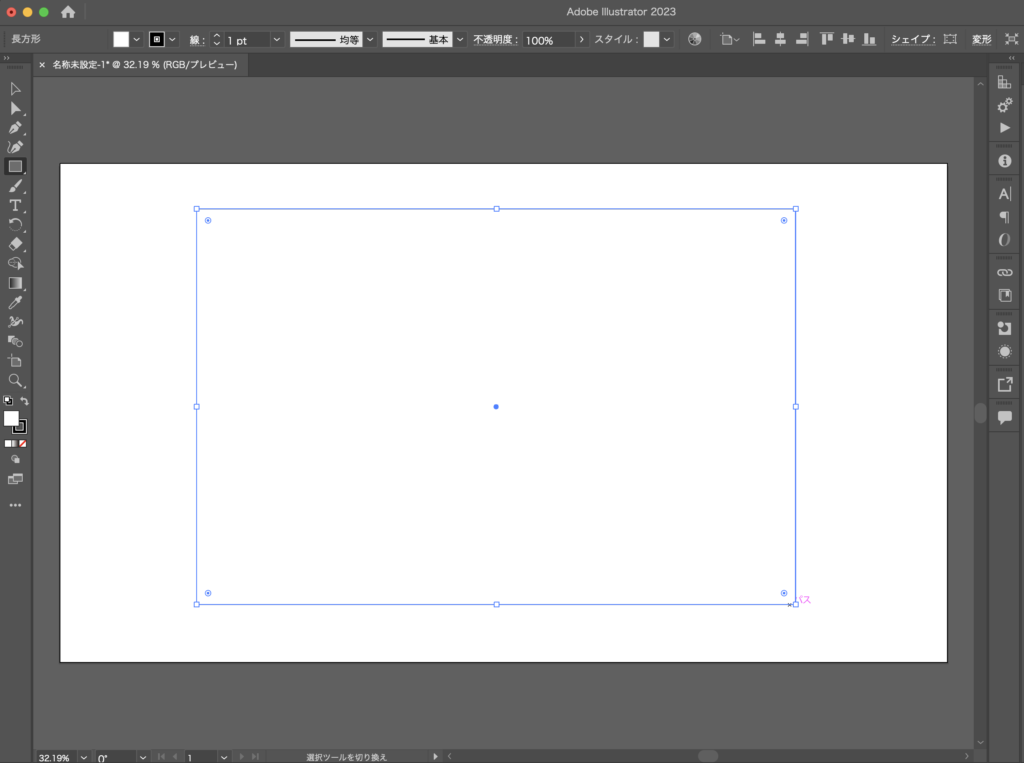
その後に左側のツールメニューから長方形ツールを選択して、画像と同じ大きさの長方形を、画像の上に作成します。


こんな感じで、画像がすっぽり入る長方形を作成しました。
長方形にグラデーションツールの適用
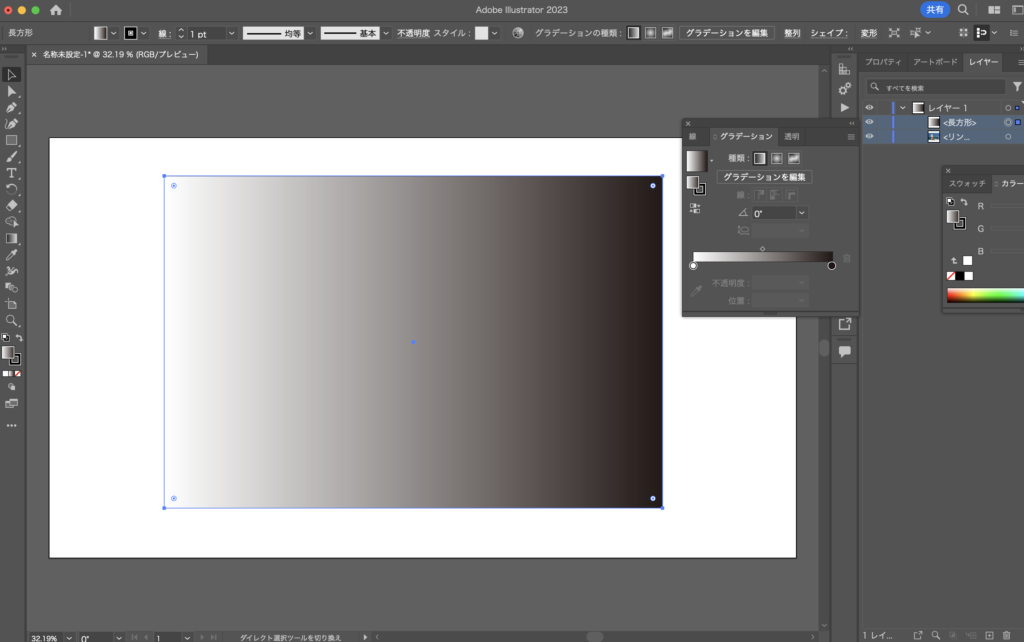
次に今作成した長方形に、グラデーションを適用します。

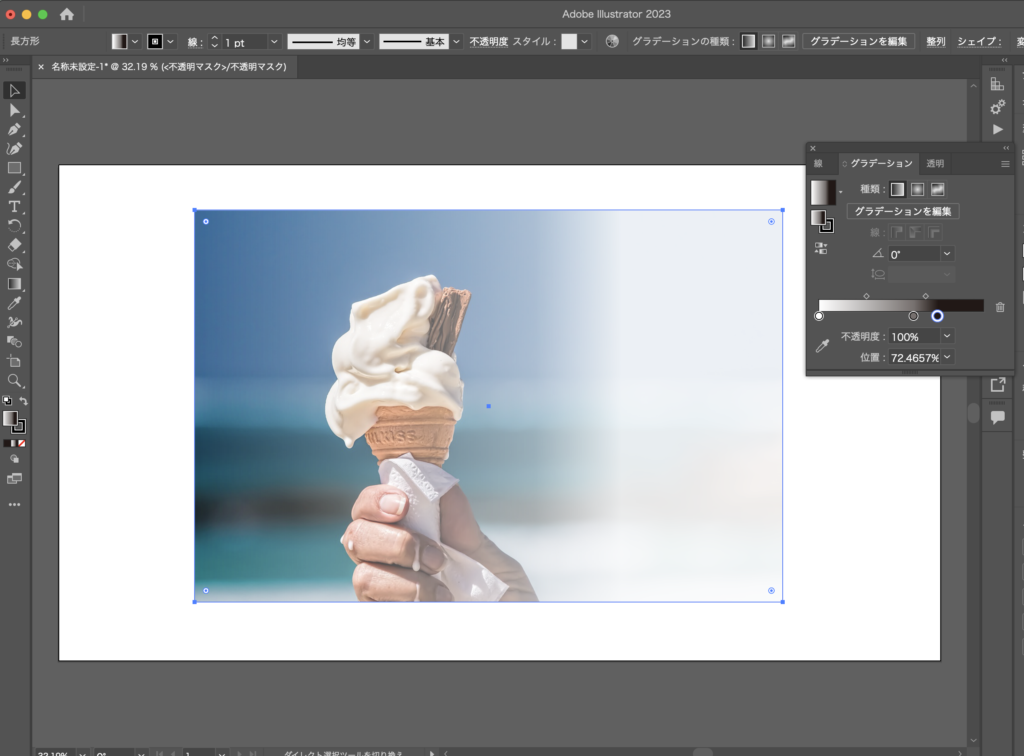
左側のツールメニューからグラデーションツールを選択後、いま作成した長方形をダブルクリックします。
そうすると下記のように、グラーデーションが適用されます。

初期設定では、モノクロのグラデーションが適用されると思うので、それをそのまま使用します。
不透明マスクの使用
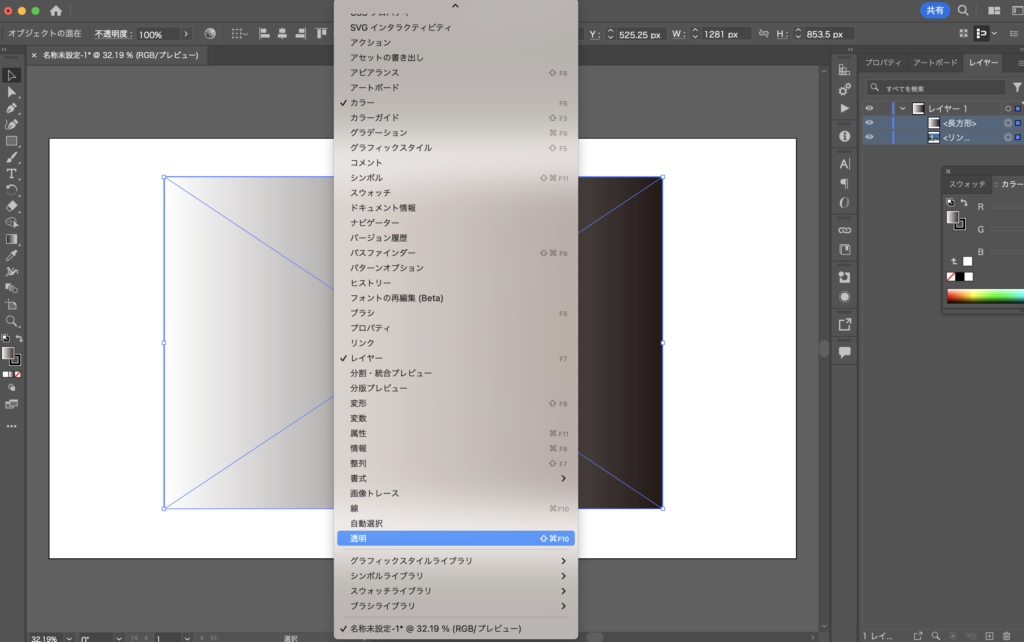
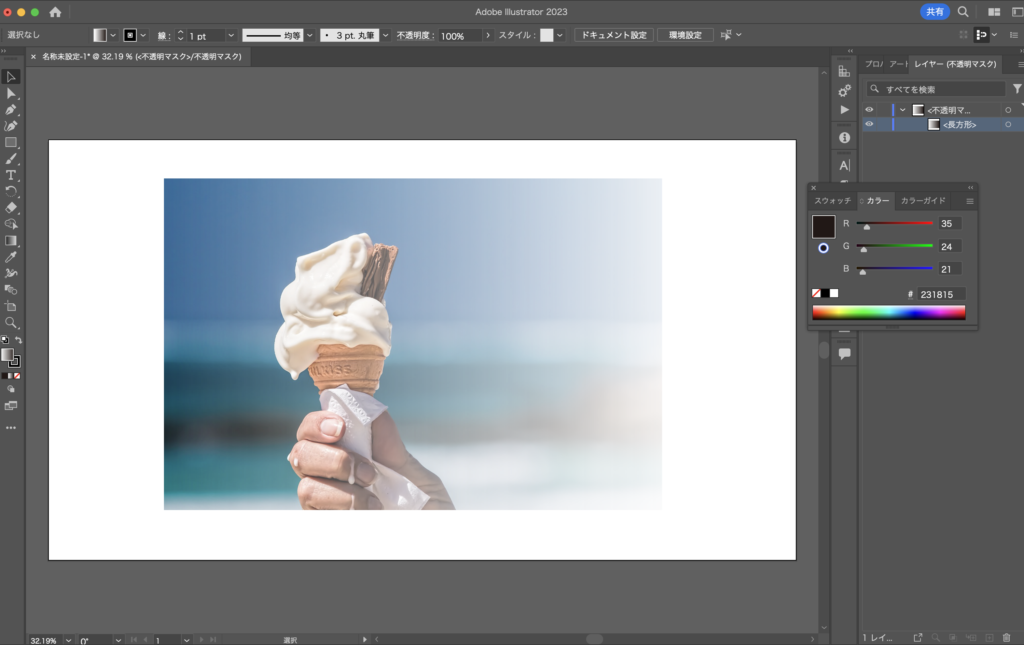
長方形と画像を選択した状態で、メニューバー→ウインドウ→透明を選択します。

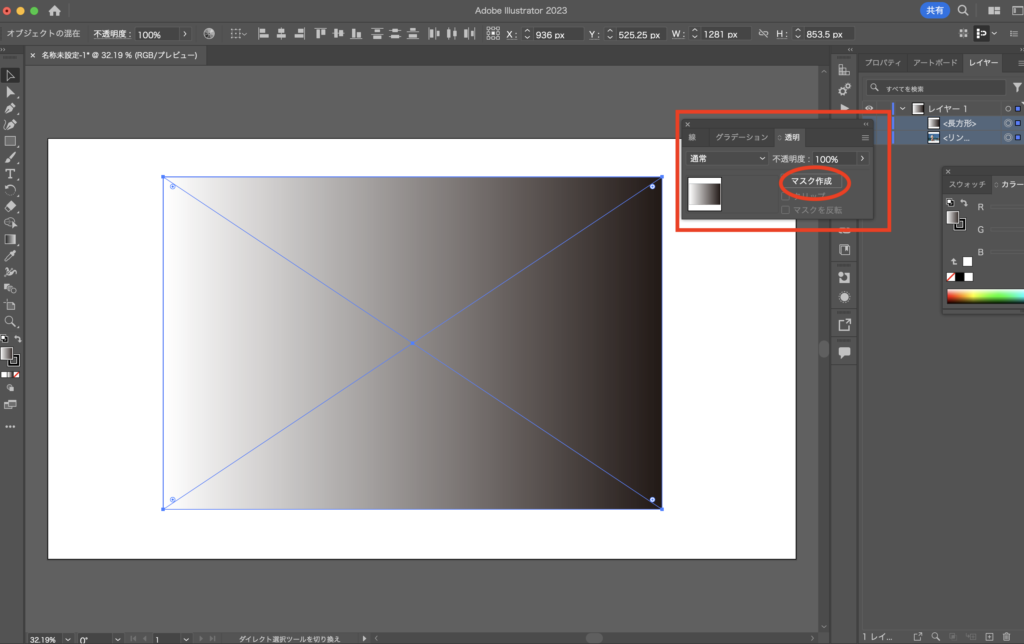
そうすると以下のようなウィンドウが出てくるので、マスクを作成をクリックします。

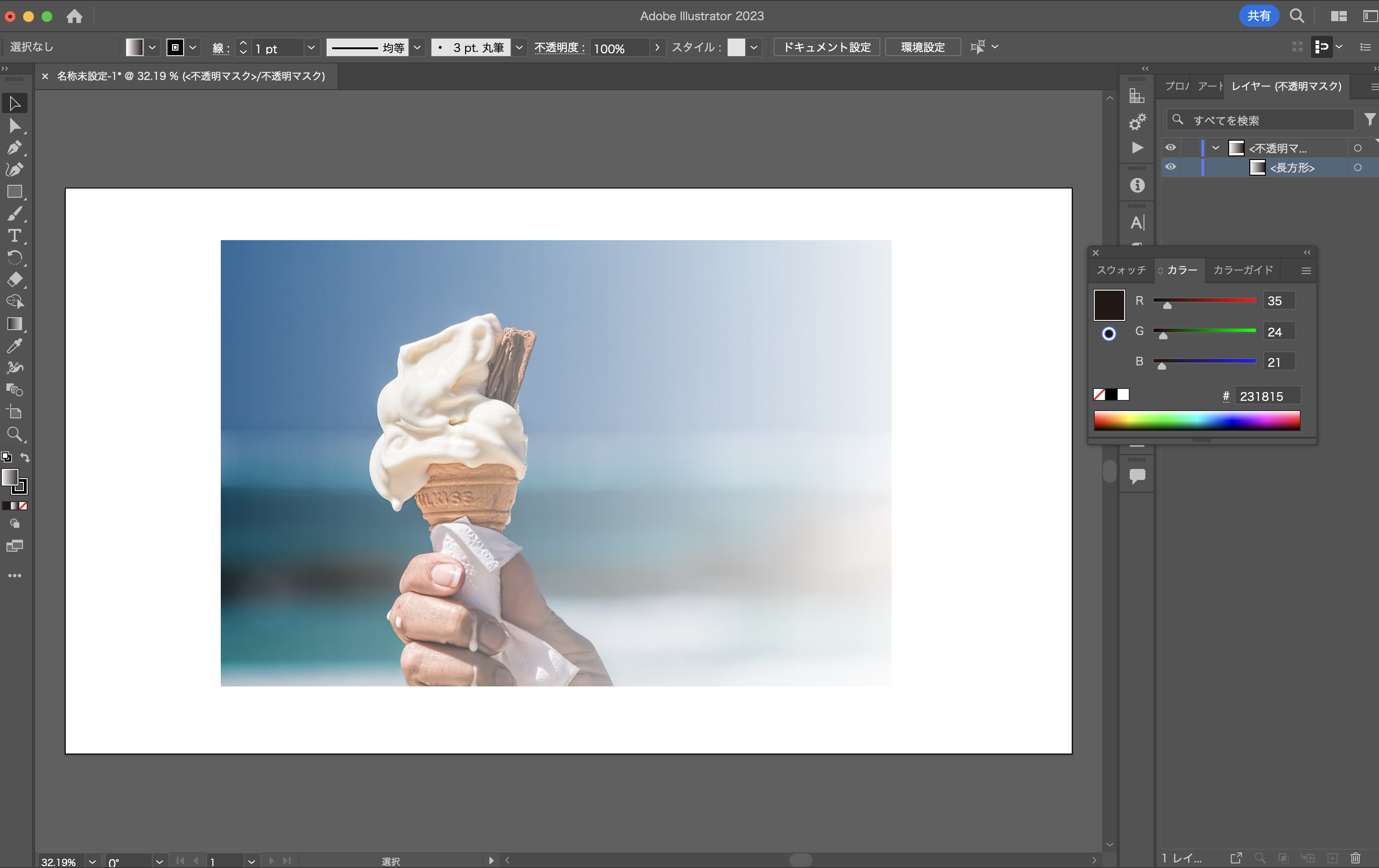
そうすると、以下のように不透明のグラデーションがかかった画像が完成します。

グラデーションの調整
グラデーション白い部分が不透明度100%で、黒い部分が不透明度0%になります。
以下のように、長方形に適用したグラデーションを調節することで、画像の不透明グラデーションも調節できます。

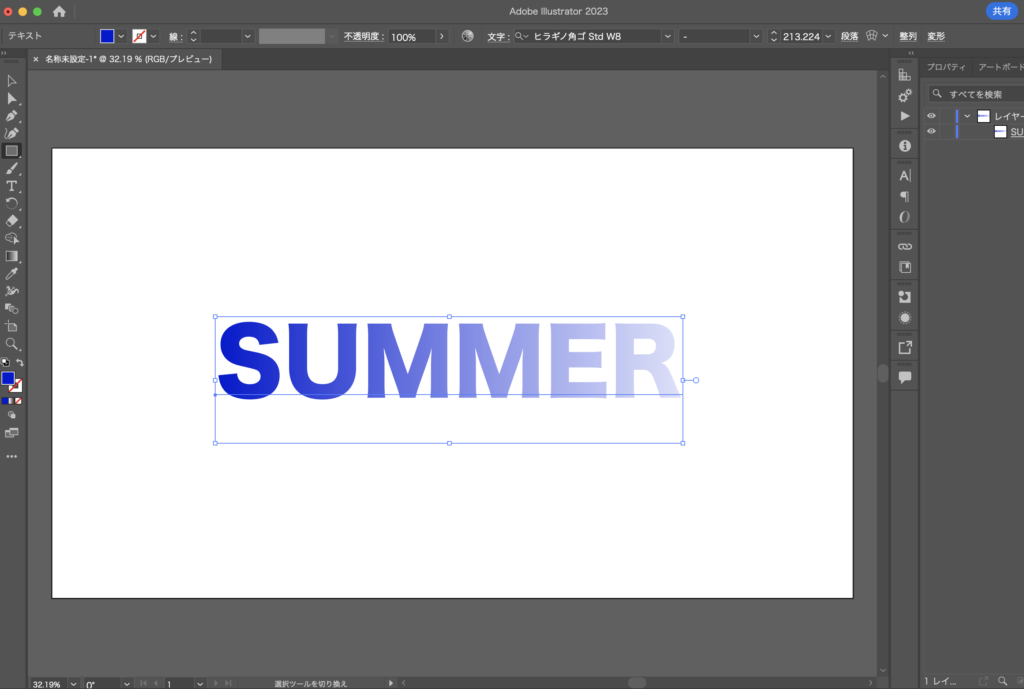
この不透明グラデーションの方法は、画像だけでなくテキストにも使用できます。

最後に
最後まで、お読みいただきありがとうございます。
結構簡単にグラデーションを適用することができました。
こういう細かい事は、テンプレートから簡単にフライヤーやサムネイル画像を作成できるソフトウェアでは、なかなかできなかったりする印象なので、普段、CanvaやAdobe Expressなどを使用されている方もこのようなTipsとの併用で、より短い時間で高品質な制作物ができるのではないでしょうか。
株式会社デザインXでは、アパレル業界のお客様に向けて、ECサイトや業務基幹システム(ERP)の開発・導入支援を行っております。ご興味をお持ちの方は、是非下記リンクよりお気軽にお問い合わせください。
また、株式会社デザインXでは、ソフトウェアエンジニア・社内SEなど、共に働く仲間を募集しています。テクノロジーでアパレル業界のBtoBビジネスを変えたいという熱意をお持ちの方、お待ちしております。ご興味のある方は、以下のリンクからお問い合わせください!